
document, Location, and History object group.
JavaScript 1.1: added
JavaScript 1.2: added | |
window object for each BODY or FRAMESET tag. It also creates a window object to represent each frame defined in a FRAME tag. In addition, you can create other windows by calling the window.open method. For details on defining a window, see open.
onBlur or onFocus event handler in a FRAMESET tag has no effect.
window object is the top-level object in the JavaScript client hierarchy. A window object can represent either a top-level window or a frame inside a frameset. As a matter of convenience, you can think about a Frame object as a window object that isn't a top-level window. However, there is not really a separate Frame class; these objects really are window objects, with a very few minor differences:
parent and top properties are references to the window itself. For a frame, the top refers to the topmost browser window, and parent refers to the parent window of the current window. defaultStatus or status property sets the text appearing in the browser status line. For a frame, setting these properties only sets the status line text when the cursor is over the frame.close method is not useful for windows that are frames.onBlur or onFocus event handler for a frame, you must set the onblur or onfocus property and specify it in all lowercase (you cannot specify it in HTML).FRAME tag contains SRC and NAME attributes, you can refer to that frame from a sibling frame by using parent.frameName or parent.frames[index]. For example, if the fourth frame in a set has NAME="homeFrame", sibling frames can refer to that frame using parent.homeFrame or parent.frames[3].self and window properties of a window object are synonyms for the current window, and you can optionally use them to refer to the current window. For example, you can close the current window by calling the close method of either window or self. You can use these properties to make your code more readable or to disambiguate the property reference self.status from a form called status. See the properties and methods listed below for more examples.
Because the existence of the current window is assumed, you do not have to refer to the name of the window when you call its methods and assign its properties. For example, status="Jump to a new location" is a valid property assignment, and close() is a valid method call.
However, when you open or close a window within an event handler, you must specify window.open() or window.close() instead of simply using open() or close(). Due to the scoping of static objects in JavaScript, a call to close() without specifying an object name is equivalent to document.close().
For the same reason, when you refer to the location object within an event handler, you must specify window.location instead of simply using location. A call to location without specifying an object name is equivalent to document.location, which is a synonym for document.URL.
You can refer to a window's Frame objects in your code by using the frames array. In a window with a FRAMESET tag, the frames array contains an entry for each frame.
A windows lacks event handlers until HTML that contains a BODY or FRAMESET tag is loaded into it.
watch and unwatch methods from Object.
window2, and defines push buttons that open a message window, write to the message window, close the message window, and close window2. The onLoad and onUnload event handlers of the document loaded into window2 display alerts when the window opens and closes.
win1.html, which defines the frames for the first window, contains the following code:
<HTML>
<HEAD>
<TITLE>window object example: Window 1</TITLE>
</HEAD>
<BODY BGCOLOR="antiquewhite">
<SCRIPT>
window2=open("win2.html","secondWindow",
"scrollbars=yes,width=250, height=400")
document.writeln("<B>The first window has no name: "
+ window.name + "</B>")
document.writeln("<BR><B>The second window is named: "
+ window2.name + "</B>")
</SCRIPT>
<FORM NAME="form1">
<P><INPUT TYPE="button" VALUE="Open a message window"
onClick = "window3=window.open('','messageWindow',
'scrollbars=yes,width=175, height=300')">
<P><INPUT TYPE="button" VALUE="Write to the message window"
onClick="window3.document.writeln('Hey there');
window3.document.close()">
<P><INPUT TYPE="button" VALUE="Close the message window"
onClick="window3.close()">
<P><INPUT TYPE="button" VALUE="Close window2"
onClick="window2.close()">
</FORM>
</BODY>
</HTML>
win2.html, which defines the content for window2, contains the following code:
<HTML>Example 2. Creating frames. The following example creates two windows, each with four frames. In the first window, the first frame contains push buttons that change the background colors of the frames in both windows.
<HEAD>
<TITLE>window object example: Window 2</TITLE>
</HEAD>
<BODY BGCOLOR="oldlace"
onLoad="alert('Message from ' + window.name + ': Hello, World.')"
onUnload="alert('Message from ' + window.name + ': I\'m closing')">
<B>Some numbers</B>
<UL><LI>one
<LI>two
<LI>three
<LI>four</UL>
</BODY>
</HTML>
framset1.html, which defines the frames for the first window, contains the following code:
<HTML>
<HEAD>
<TITLE>Frames and Framesets: Window 1</TITLE>
</HEAD>
<FRAMESET ROWS="50%,50%" COLS="40%,60%"
onLoad="alert('Hello, World.')">
<FRAME SRC=framcon1.html NAME="frame1">
<FRAME SRC=framcon2.html NAME="frame2">
<FRAME SRC=framcon2.html NAME="frame3">
<FRAME SRC=framcon2.html NAME="frame4">
</FRAMESET>
</HTML>
framset2.html, which defines the frames for the second window, contains the following code:
<HTML>
<HEAD>
<TITLE>Frames and Framesets: Window 2</TITLE>
</HEAD>
<FRAMESET ROWS="50%,50%" COLS="40%,60%">
<FRAME SRC=framcon2.html NAME="frame1">
<FRAME SRC=framcon2.html NAME="frame2">
<FRAME SRC=framcon2.html NAME="frame3">
<FRAME SRC=framcon2.html NAME="frame4">
</FRAMESET>
</HTML>
framcon1.html, which defines the content for the first frame in the first window, contains the following code:
<HTML>
<BODY>
<A NAME="frame1"><H1>Frame1</H1></A>
<P><A HREF="framcon3.html" target=frame2>Click here</A>
to load a different file into frame 2.
<SCRIPT>
window2=open("framset2.html","secondFrameset")
</SCRIPT>
<FORM>
<P><INPUT TYPE="button" VALUE="Change frame2 to teal"
onClick="parent.frame2.document.bgColor='teal'">
<P><INPUT TYPE="button" VALUE="Change frame3 to slateblue"
onClick="parent.frames[2].document.bgColor='slateblue'">
<P><INPUT TYPE="button" VALUE="Change frame4 to darkturquoise"
onClick="top.frames[3].document.bgColor='darkturquoise'">
<P><INPUT TYPE="button" VALUE="window2.frame2 to violet"
onClick="window2.frame2.document.bgColor='violet'">
<P><INPUT TYPE="button" VALUE="window2.frame3 to fuchsia"
onClick="window2.frames[2].document.bgColor='fuchsia'">
<P><INPUT TYPE="button" VALUE="window2.frame4 to deeppink"
onClick="window2.frames[3].document.bgColor='deeppink'">
</FORM>
</BODY>
</HTML>
framcon2.html, which defines the content for the remaining frames, contains the following code:
<HTML>
<BODY>
<P>This is a frame.
</BODY>
</HTML>
framcon3.html, which is referenced in a Link object in framcon1.html, contains the following code:
<HTML>
<BODY>
<P>This is a frame. What do you think?
</BODY>
</HTML>
document, Frame
alert(message)
message |

alert method to display a message that does not require a user decision. The message argument specifies a message that the dialog box contains.
You cannot specify a title for an alert dialog box, but you can use the open method to create your own alert dialog box. See open.
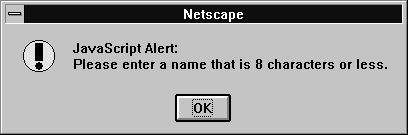
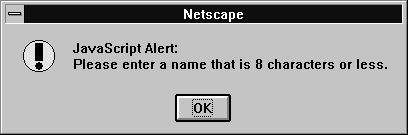
testValue function checks the name entered by a user in the Text object of a form to make sure that it is no more than eight characters in length. This example uses the alert method to prompt the user to enter a valid value.
function testValue(textElement) {
if (textElement.length > 8) {
alert("Please enter a name that is 8 characters or less")
}
}
You can call the testValue function in the onBlur event handler of a form's Text object, as shown in the following example:
Name: <INPUT TYPE="text" NAME="userName"
onBlur="testValue(userName.value)">
window.confirm, window.prompt
atob(encodedData)
encodedData | A string of data which has been created using base-64 encoding. |
window.btoa method takes a binary string as a parameter and returns a base-64 encoded string.
You can use the window.btoa method to encode and transmit data which may otherwise cause communication problems, then transmit it and use the window.atob method to decode the data again. For example, you can encode, transmit, and decode characters such as ASCII values 0 through 31.
// encode a string
encodedData = btoa("Hello, world");
// decode the string
decodedData = atob(encodedData);
window.btoa
back()
back method is equivalent to the user pressing the browser's Back button. That is, back undoes the last step anywhere within the top-level window, whether it occurred in the same frame or in another frame in the tree of frames loaded from the top-level window. In contrast, the history object's back method backs up the current window or frame history one step.
For example, consider the following scenario. While in Frame A, you click the Forward button to change Frame A's content. You then move to Frame B and click the Forward button to change Frame B's content. If you move back to Frame A and call FrameA.back(), the content of Frame B changes (clicking the Back button behaves the same).
If you want to navigate Frame A separately, use FrameA.history.back().
<P><INPUT TYPE="button" VALUE="< Go Back"
onClick="history.back()">
<P><INPUT TYPE="button" VALUE="> Go Back"
onClick="myWindow.back()">
window.forward, History.back
blur()
blur method to remove focus from a specific window or frame. Removing focus from a window sends the window to the background in most windowing systems.
window.focus
btoa(stringToEncode)
stringToEncode |
window.atob method to decode the data again. For example, you can encode characters such as ASCII values 0 through 31.
window.atob.
window.atob
captureEvents(eventType1 [|eventTypeN...])
eventType1... eventTypeN | The type of event to be captured. The available event types are discussed in Chapter 3, "Event Handlers." |
captureEvents in a signed script and precede it with enableExternalCapture. You must have the UniversalBrowserWrite privilege. For more information and an example, see enableExternalCapture. For information on security, see the Client-Side JavaScript Guide.
captureEvents works in tandem with releaseEvents, routeEvent, and handleEvent. For more information, see the Client-Side JavaScript Guide.
setInterval method.clearInterval(intervalID)
intervalID |
Timeout setting that was returned by a previous call to the |
setInterval.
setInterval.
window.setInterval
setTimeout method.clearTimeout(timeoutID)
timeoutID |
A timeout setting that was returned by a previous call to the |
setTimeout.
setTimeout.
window.clearInterval, window.setTimeout
JavaScript 1.0: closes any window JavaScript 1.1: closes only windows opened by JavaScript JavaScript 1.2: must use signed scripts to unconditionally close a window |
close()
UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
close method closes the specified window. If you call close without specifying a windowReference, JavaScript closes the current window.
The close method closes only windows opened by JavaScript using the open method. If you attempt to close any other window, a confirm is generated, which lets the user choose whether the window closes. This is a security feature to prevent "mail bombs" containing self.close(). However, if the window has only one document (the current one) in its session history, the close is allowed without any confirm. This is a special case for one-off windows that need to open other windows and then dispose of themselves.
In event handlers, you must specify window.close() instead of simply using close(). Due to the scoping of static objects in JavaScript, a call to close() without specifying an object name is equivalent to document.close().
window.close()Example 2: Close the main browser window. The following code closes the main browser window.
self.close()
close()
top.opener.close()Example 3. The following example closes the
messageWin window:
messageWin.close()This example assumes that the window was opened in a manner similar to the following:
messageWin=window.open("")
window.closed, window.open
closed property is a boolean value that specifies whether a window has been closed. When a window closes, the window object that represents it continues to exist, and its closed property is set to true.
Use closed to determine whether a window that you opened, and to which you still hold a reference (from the return value of window.open), is still open. Once a window is closed, you should not attempt to manipulate it.
win1, then later checks to see if that window has been closed. A function is called depending on whether win1 is closed.
win1=window.open('opener1.html','window1','width=300,height=300')
...
if (win1.closed)
function1()
else
function2()
Example 2. The following code determines if the current window's opener window is still closed, and calls the appropriate function.
if (window.opener.closed)
function1()
else
function2()
window.close, window.open
confirm(message)
message |

confirm method to ask the user to make a decision that requires either an OK or a Cancel. The message argument specifies a message that prompts the user for the decision. The confirm method returns true if the user chooses OK and false if the user chooses Cancel.
You cannot specify a title for a confirm dialog box, but you can use the open method to create your own confirm dialog. See open.
confirm method in the confirmCleanUp function to confirm that the user of an application really wants to quit. If the user chooses OK, the custom cleanUp function closes the application.
function confirmCleanUp() {
if (confirm("Are you sure you want to quit this application?")) {
cleanUp()
}
}
You can call the confirmCleanUp function in the onClick event handler of a form's push button, as shown in the following example:
<INPUT TYPE="button" VALUE="Quit" onClick="confirmCleanUp()">
window.alert, window.prompt
crypto object is only available as a property of window; it provides access to methods which support Navigator's encryption features.
window.crypto.random, window.crypto.signText
crypto.random(numberOfBytes)
numberOfBytes | The number of bytes of pseudo-random data the method will return. |
numberOfBytes parameter.
function getRandom() {
return crypto.random(16)
}
Math.random
crypto.signText
(text, selectionStyle [, authority1 [, ... authorityN]])
text | |
selectionStyle | |
authority1... authorityN | Optional strings evaluating to Certificate Authorities accepted by the server using the signed text. |
signText method asks a user to validate a text string by attaching a digital signature to it. If the selectionStyle parameter is set to ask, signText displays a dialog box, and a user must interactively select a certificate to validate the text. If selectionStyle is set to auto, Navigator attempts to automatically select a certificate.
Use the signText method to submit an encoded signature to a server; the server decodes the signature and verifies it. If signText fails, it returns one of the following error codes:
error:noMatchingCert specifies that the user's certificate does not match one of the certificates required by authority1 through authorityN.error:userCancel specifies that the user cancelled the signature dialog box without submitting a certificate.error:internalError specifies that an internal error occurred.defaultStatus message appears when nothing else is in the status bar. Do not confuse the defaultStatus property with the status property. The status property reflects a priority or transient message in the status bar, such as the message that appears when a mouseOver event occurs over an anchor.
You can set the defaultStatus property at any time. You must return true if you want to set the defaultStatus property in the onMouseOut or onMouseOver event handlers.
statusSetter function sets both the status and defaultStatus properties in an onMouseOver event handler:
function statusSetter() {
window.defaultStatus = "Click the link for the Netscape home page"
window.status = "Netscape home page"
}<A HREF="http://home.netscape.com"In the previous example, notice that the
onMouseOver = "statusSetter(); return true">Netscape</A>
onMouseOver event handler returns a value of true. You must return true to set status or defaultStatus in an event handler.
window.status
enableExternalCapture method. disableExternalCapture()
enableExternalCapture.
document object.
enableExternalCapture()
UniversalBrowserWrite privileges, and use it before calling the captureEvents method.
If Communicator sees additional scripts that cause the set of principals in effect for the container to be downgraded, it disables external capture of events. Additional calls to enableExternalCapture (after acquiring the UniversalBrowserWrite privilege under the reduced set of principals) can be made to enable external capture again.
Click events that occur across its frames.
<SCRIPT ARCHIVE="myArchive.jar" ID="2">
function captureClicks() {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserWrite");
enableExternalCapture();
captureEvents(Event.CLICK);
...
}
</SCRIPT>
window.disableExternalCapture, window.captureEvents
find([string[, caseSensitive, backward]])
string | |
caseSensitive | |
backward |
focus()
focus method to navigate to a specific window or frame, and give it focus. Giving focus to a window brings the window forward in most windowing systems.
In JavaScript 1.1, on some platforms, the focus method gives focus to a frame but the focus is not visually apparent (for example, the frame's border is not darkened).
checkPassword function confirms that a user has entered a valid password. If the password is not valid, the focus method returns focus to the Password object and the select method highlights it so the user can reenter the password.
function checkPassword(userPass) {
if (badPassword) {
alert("Please enter your password again.")
userPass.focus()
userPass.select()
}
}
This example assumes that the Password object is defined as
<INPUT TYPE="password" NAME="userPass">
window.blur
history.forward()
forward()
forward method is the same as history.go(1).
When used with the Frame object, forward behaves as follows: While in Frame A, you click the Back button to change Frame A's content. You then move to Frame B and click the Back button to change Frame B's content. If you move back to Frame A and call FrameA.forward(), the content of Frame B changes (clicking the Forward button behaves the same). If you want to navigate Frame A separately, use FrameA.history.forward().
<P><INPUT TYPE="button" VALUE="< Go Forth"
onClick="history.forward()">
<P><INPUT TYPE="button" VALUE="> Go Forth"
onClick="myWindow.forward()">
window.back
FRAME tag) in source order. frames array. This array contains an entry for each child frame (created with the FRAME tag) in a window containing a FRAMESET tag; the entries are in source order. For example, if a window contains three child frames whose NAME attributes are fr1, fr2, and fr3, you can refer to the objects in the images array either as:
parent.frames["fr1"]or as:
parent.frames["fr2"]
parent.frames["fr3"]
parent.frames[0]You can find out how many child frames the window has by using the
parent.frames[1]
parent.frames[2]
length property of the window itself or of the frames array.
The value of each element in the frames array is <object nameAttribute>, where nameAttribute is the NAME attribute of the frame.
handleEvent(event)
event | The name of an event for which the specified object has an event handler. |
handleEvent works in tandem with captureEvents, releaseEvents, and routeEvent. For more information, see the Client-Side JavaScript Guide.
History object.
home()
UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
window.innerWidth, window.outerHeight, window.outerWidth
UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
window.innerHeight, window.outerHeight, window.outerWidth
length property of the frames array.
Location object.
locationbar property itself has one property, visible. If true, the location bar is visible; if false, it is hidden.
visible property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
self.menubar.visible=false;
self.toolbar.visible=false;
self.locationbar.visible=false;
self.personalbar.visible=false;
self.scrollbars.visible=false;
self.statusbar.visible=false;
menubar property itself has one property, visible. If true, the menu bar is visible; if false, it is hidden.
visible property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
self.menubar.visible=false;
self.toolbar.visible=false;
self.locationbar.visible=false;
self.personalbar.visible=false;
self.scrollbars.visible=false;
self.statusbar.visible=false;
moveBy(horizontal, vertical)
horizontal | The number of pixels by which to move the window horizontally. |
vertical | The number of pixels by which to move the window vertically. |
UniversalBrowserWrite privilege for this. For information on security, see the Client-Side JavaScript Guide.
self.moveBy(-5,10); // relative positioning
window.moveTo
moveTo(x-coordinate, y-coordinate)
x-coordinate | |
y-coordinate |
UniversalBrowserWrite privilege for this. For information on security, see the Client-Side JavaScript Guide.
self.moveTo(25,10); // absolute positioning
window.moveBy
NAME was a read-only property. In later versions, this property is modifiable by your code. This allows you to assign a name to a top-level window.
netscapeWin. The second statement displays the value "netscapeHomePage" in the Alert dialog box, because "netscapeHomePage" is the value of the windowName argument of netscapeWin.
netscapeWin=window.open("http://home.netscape.com","netscapeHomePage")
alert(netscapeWin.name)
offscreenBuffering to either false or true, respectively.
Buffering can reduce the flicker that occurs during window updates, but it requires additional system resources.
open(URL, windowName[, windowFeatures])
URL |
A string specifying the URL to open in the new window. See the |
windowName |
A string specifying the window name to use in the |
windowFeatures |
window.open() instead of simply using open(). Due to the scoping of static objects in JavaScript, a call to open() without specifying an object name is equivalent to document.open().
The open method opens a new Web browser window on the client, similar to choosing New, then Navigator Window from the Navigator File menu. The URL argument specifies the URL contained by the new window. If URL is an empty string, a new, empty window is created.
You can use open on an existing window, and if you pass the empty string for the URL, you will get a reference to the existing window, but not load anything into it. You can, for example, then look for properties in the window.
windowFeatures is an optional string containing a comma-separated list of options for the new window (do not include any spaces in this list). After a window is open, you cannot use JavaScript to change the windowFeatures. You can specify the following features:
Table 1.4 Optional features to specify for a new window.
windowFeatures string.
If windowName does not specify an existing window and you do not supply the windowFeatures parameter, all of the features which have a yes/no choice are yes by default. However, if you do supply the windowFeatures parameter, then the titlebar and hotkeys are still yes by default, but the other features which have a yes/no choice are no by default.
For example, all of the following statements turn on the toolbar option and turn off all other Boolean options:
open("", "messageWindow", "toolbar")
open("", "messageWindow", "toolbar=yes")
open("", "messageWindow", "toolbar=1")
The following statement turn on the location and directories options and turns off all other Boolean options:
open("", "messageWindow", "toolbar,directories=yes")
How the alwaysLowered, alwaysRaised, and z-lock features behave depends on the windowing hierarchy of the platform. For example, on Windows, an alwaysLowered or z-locked browser window is below all windows in all open applications. On Macintosh, an alwaysLowered browser window is below all browser windows, but not necessarily below windows in other open applications. Similarly for an alwaysRaised window.
You may use open to open a new window and then use open on that window to open another window, and so on. In this way, you can end up with a chain of opened windows, each of which has an opener property pointing to the window that opened it.
Communicator allows a maximum of 100 windows to be around at once. If you open window2 from window1 and then are done with window1, be sure to set the opener property of window2 to null. This allows JavaScript to garbage collect window1. If you do not set the opener property to null, the window1 object remains, even though it's no longer really needed.
UniversalBrowserWrite privilege:
innerWidth, innerHeight, outerWidth, and outerHeight.screenX and screenY.titlebar.alwaysRaised, alwaysLowered, or z-lock for any setting.windowOpener function opens a window and uses write methods to display a message:
function windowOpener() {
msgWindow=window.open("","displayWindow","menubar=yes")
msgWindow.document.write
("<HEAD><TITLE>Message window</TITLE></HEAD>")
msgWindow.document.write
("<CENTER><BIG><B>Hello, world!</B></BIG></CENTER>")
}
Example 2. The following is an onClick event handler that opens a new client window displaying the content specified in the file sesame.html. The window opens with the specified option settings; all other options are false because they are not specified.
<FORM NAME="myform">
<INPUT TYPE="button" NAME="Button1" VALUE="Open Sesame!"
onClick="window.open ('sesame.html', 'newWin',
'scrollbars=yes,status=yes,width=300,height=300')">
</FORM>
window.close
open method.open method, the opener property specifies the window of the source document. Evaluate the opener property from the destination window.
This property persists across document unload in the opened window.
You can change the opener property at any time.
You may use window.open to open a new window and then use window.open on that window to open another window, and so on. In this way, you can end up with a chain of opened windows, each of which has an opener property pointing to the window that opened it.
Communicator allows a maximum of 100 windows to be around at once. If you open window2 from window1 and then are done with window1, be sure to set the opener property of window2 to null. This allows JavaScript to garbage collect window1. If you do not set the opener property to null, the window1 object remains, even though it's no longer really needed.
opener is unchanged. However, window.opener.name then evaluates to undefined.
window.opener.close()Example 2: Close the main browser window.
top.opener.close()Example 3: Evaluate the name of the opener. A window can determine the name of its opener as follows:
document.write("<BR>opener property is " + window.opener.name)
Example 4: Change the value of opener. The following code changes the value of the opener property to null. After this code executes, you cannot close the opener window as shown in Example 1.
window.opener=nullExample 5: Change a property of the opener. The following code changes the background color of the window specified by the
opener property.
window.opener.document.bgColor='bisque'
window.close, window.open
window.innerWidth, window.innerHeight, window.outerWidth
window.innerWidth, window.innerHeight, window.outerHeight
pageXOffset property provides the current x-position of a page as it relates to the upper-left corner of the window's content area. This property is useful when you need to find the current location of the scrolled page before using scrollTo or scrollBy.
x = myWindow.pageXOffset
window.pageYOffset
pageYOffset property provides the current y-position of a page as it relates to the upper-left corner of the window's content area. This property is useful when you need to find the current location of the scrolled page before using scrollTo or scrollBy.
x = myWindow.pageYOffset
window.pageXOffset
parent property is the window or frame whose frameset contains the current frame.parent property refers to the FRAMESET window of a frame. Child frames within a frameset refer to sibling frames by using parent in place of the window name in one of the following ways:
parent.frameNameFor example, if the fourth frame in a set has
parent.frames[index]
NAME="homeFrame", sibling frames can refer to that frame using parent.homeFrame or parent.frames[3].
You can use parent.parent to refer to the "grandparent" frame or window when a FRAMESET tag is nested within a child frame.
The value of the parent property is
<object nameAttribute>where
nameAttribute is the NAME attribute if the parent is a frame, or an internal reference if the parent is a window.
Frame.
personalbar property itself has one property, visible. If true, the personal bar is visible; if false, it is hidden.
visible property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
self.menubar.visible=false;
self.toolbar.visible=false;
self.locationbar.visible=false;
self.personalbar.visible=false;
self.scrollbars.visible=false;
self.statusbar.visible=false;
print()
prompt(message[, inputDefault])
message | |
inputDefault | A string or integer representing the default value of the input field. |

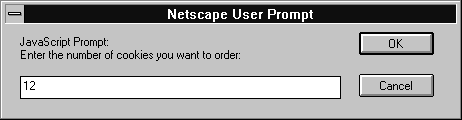
prompt method to display a dialog box that receives user input. If you do not specify an initial value for inputDefault, the dialog box displays <undefined>.
You cannot specify a title for a prompt dialog box, but you can use the open method to create your own prompt dialog. See open.
prompt("Enter the number of cookies you want to order:", 12)
window.alert, window.confirm
NOTE: If the original target of the event is a window, the window receives the event even if it is set to release that type of event.
releaseEvents(eventType1 [|eventTypeN...])
eventType1... eventTypeN | The type of event to be captured. The available event types are discussed in Chapter 3, "Event Handlers." |
releaseEvents works in tandem with captureEvents, routeEvent, and handleEvent. For more information, see the Client-Side JavaScript Guide.
resizeBy(horizontal, vertical)
horizontal | The number of pixels by which to resize the window horizontally. |
vertical | The number of pixels by which to resize the window vertically. |
outerWidth and outerHeight properties. The upper left-hand corner remains anchored and the lower right-hand corner moves. resizeBy moves the window by adding or subtracting the specified number of pixels to that corner's current location.
UniversalBrowserWrite privilege for this. For information on security, see the Client-Side JavaScript Guide.
self.resizeBy(-5,10); // relative positioning
window.resizeTo
resizeTo(outerWidth, outerHeight)
outerWidth | |
outerHeight |
outerWidth and outerHeight properties. The upper left-hand corner remains anchored and the lower right-hand corner moves. resizeBy moves to the specified position. The origin of the axes is at absolute position (0,0); this is the upper left-hand corner of the display.
UniversalBrowserWrite privilege for this. For information on security, see the Client-Side JavaScript Guide.
self.resizeTo(225,200); // absolute positioning
window.resizeBy
routeEvent(event)
event |
routeEvent works in tandem with captureEvents, releaseEvents, and handleEvent. For more information, see the Client-Side JavaScript Guide.
screenX property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
window.screenY
screenY property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
window.screenX
scroll is no longer used and has been replaced by scrollTo. scrollTo extends the capabilities of scroll. scroll remains for backward compatibility.
scrollbars property itself has one property, visible. If true, both scrollbars are visible; if false, they are hidden.
visible property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
self.menubar.visible=false;
self.toolbar.visible=false;
self.locationbar.visible=false;
self.personalbar.visible=false;
self.scrollbars.visible=false;
self.statusbar.visible=false;
scrollBy(horizontal, vertical)
horizontal | The number of pixels by which to scroll the viewing area horizontally. |
vertical | The number of pixels by which to scroll the viewing area vertically. |
scrollBy scrolls the window by adding or subtracting the specified number of pixels to the current scrolled location.
For this method to have an effect the visible property of window.scrollbars must be true.
self.scrollBy(-5,30); // relative positioning
window.scrollTo
scrollTo(x-coordinate, y-coordinate)
x-coordinate | An integer representing the x-coordinate of the viewing area in pixels. |
y-coordinate | An integer representing the y-coordinate of the viewing area in pixels. |
scrollTo replaces scroll. scroll remains for backward compatibility.
The scrollTo method scrolls the content in the window if portions that can't be seen exist outside of the window. For this method to have an effect the visible property of window.scrollbars must be true.
self.scrollTo(0,20); // absolute positioningExample 2: Scroll a different viewing area. The following code, which exists in one frame, scrolls the viewing area of a second frame. Two
Text objects let the user specify the x and y coordinates. When the user clicks the Go button, the document in frame2 scrolls to the specified coordinates.
<SCRIPT>
function scrollIt(form) {
var x = parseInt(form.x.value)
var y = parseInt(form.y.value)
parent.frame2.scrollTo(x, y)
}
</SCRIPT>
<BODY>
<FORM NAME="myForm">
<P><B>Specify the coordinates to scroll to:</B>
<BR>Horizontal:
<INPUT TYPE="text" NAME=x VALUE="0" SIZE=4>
<BR>Vertical:
<INPUT TYPE="text" NAME=y VALUE="0" SIZE=4>
<BR><INPUT TYPE="button" VALUE="Go"
onClick="scrollIt(document.myForm)">
</FORM>
window.scrollBy
self property is a synonym for the current window.self property refers to the current window. That is, the value of this property is a synonym for the object itself.
Use the self property to disambiguate a window property from a form or form element of the same name. You can also use the self property to make your code more readable.
The value of the self property is
<object nameAttribute>where
nameAttribute is the NAME attribute if self refers to a frame, or an internal reference if self refers to a window.
self.status is used to set the status property of the current window. This usage disambiguates the status property of the current window from a form or form element called status within the current window.
<A HREF=""
onClick="this.href=pickRandomURL()"
onMouseOver="self.status='Pick a random URL' ; return true">
Go!</A>
setHotKeys(trueOrFalse)
trueOrFalse |
UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
setHotKeys method, you can explicitly enable or disable all hot keys except security and quit, which are always enabled.
You can also specify whether to enable hot keys at the time you create a window when you use the window.open method.
window.open
clearInterval.setInterval(expression, msec)
setInterval(function, msec[, arg1[, ..., argN]])
function | |
expression | |
msec | |
arg1, ..., argn |
clearInterval method.
setInterval does not stall the script. The script continues immediately (not waiting for the interval to elapse). The call simply schedules a future event.
Text object. In the startclock function, the call to the setInterval method causes the showtime function to be called every second to update the clock. Notice that the startclock function and setInterval method are each called only one time.
<SCRIPT LANGUAGE="JavaScript">
var timerID = null
var timerRunning = false
function stopclock(){
if(timerRunning)
clearInterval(timerID)
timerRunning = false
}
function startclock(){
// Make sure the clock is stopped
stopclock()
timerID = setInterval("showtime()",1000)
timerRunning = true
}
function showtime(){
var now = new Date()
var hours = now.getHours()
var minutes = now.getMinutes()
var seconds = now.getSeconds()
var timeValue = "" + ((hours > 12) ? hours - 12 : hours)
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " P.M." : " A.M."
document.clock.face.value = timeValue
}
</SCRIPT>
<BODY onLoad="startclock()">
<FORM NAME="clock" onSubmit="0">
<INPUT TYPE="text" NAME="face" SIZE=12 VALUE ="">
</FORM>
</BODY>
window.clearInterval, window.setTimeout
setResizable(trueOrFalse)
trueOrFalse | A Boolean value specifying whether a user can resize a window: |
setResizable method, you can explicitly enable or disable the ability of a user to resize a window. Not all operating systems support this method.
You can also specify whether a window is resizable at the time you create it when you use the window.open method.
window.open
setTimeout(expression, msec)
setTimeout(function, msec[, arg1[, ..., argN]])
expression | |
msec | |
function | |
arg1, ..., argN |
setTimeout method evaluates an expression or calls a function after a specified amount of time. It does not act repeatedly. For example, if a setTimeout method specifies five seconds, the expression is evaluated or the function is called after five seconds, not every five seconds. For repetitive timeouts, use the setInterval method.
setTimeout does not stall the script. The script continues immediately (not waiting for the timeout to expire). The call simply schedules a future event.
<SCRIPT LANGUAGE="JavaScript">Example 2. The following example displays the current time in a
function displayAlert() {
alert("5 seconds have elapsed since the button was clicked.")
}
</SCRIPT>
<BODY>
<FORM>
Click the button on the left for a reminder in 5 seconds;
click the button on the right to cancel the reminder before
it is displayed.
<P>
<INPUT TYPE="button" VALUE="5-second reminder"
NAME="remind_button"
onClick="timerID=setTimeout('displayAlert()',5000)">
<INPUT TYPE="button" VALUE="Clear the 5-second reminder"
NAME="remind_disable_button"
onClick="clearTimeout(timerID)">
</FORM>
</BODY>
Text object. The showtime function, which is called recursively, uses the setTimeout method to update the time every second.
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!--
var timerID = null
var timerRunning = false
function stopclock(){
if(timerRunning)
clearTimeout(timerID)
timerRunning = false
}
function startclock(){
// Make sure the clock is stopped
stopclock()
showtime()
}
function showtime(){
var now = new Date()
var hours = now.getHours()
var minutes = now.getMinutes()
var seconds = now.getSeconds()
var timeValue = "" + ((hours > 12) ? hours - 12 : hours)
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " P.M." : " A.M."
document.clock.face.value = timeValue
timerID = setTimeout("showtime()",1000)
timerRunning = true
}
//-->
</SCRIPT>
</HEAD><BODY onLoad="startclock()">
<FORM NAME="clock" onSubmit="0">
<INPUT TYPE="text" NAME="face" SIZE=12 VALUE ="">
</FORM>
</BODY>
window.clearTimeout, window.setInterval
setZOptions(windowPosition)
windowPosition |
UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
setZOptions method, you can explicitly specify a window's position in the z-order.
If you do not specify an argument for setZOptions, this method restores the default z-order stacking behavior of a Navigator window.
You can also specify the order stacking behavior of a window at the time you create it when you use the window.open method.
window.open
mouseOver event occurs over an anchor.status property with the defaultStatus property. The defaultStatus property reflects the default message displayed in the status bar.
You can set the status property at any time. You must return true if you want to set the status property in the onMouseOver event handler.
pickRandomURL that lets you select a URL at random. You can use the onClick event handler of an anchor to specify a value for the HREF attribute of the anchor dynamically, and the onMouseOver event handler to specify a custom message for the window in the status property:
<A HREF=""In the preceding example, the
onClick="this.href=pickRandomURL()"
onMouseOver="self.status='Pick a random URL'; return true">
Go!</A>
status property of the window is assigned to the window's self property, as self.status.
window.defaultStatus
statusbar property itself one property, visible. If true, the status bar is visible; if false, it is hidden.
visible property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
self.menubar.visible=false;
self.toolbar.visible=false;
self.locationbar.visible=false;
self.personalbar.visible=false;
self.scrollbars.visible=false;
self.statusbar.visible=false;
stop()
toolbar property itself has one property, visible. If true, the toolbar is visible; if false, it is hidden.
visible property requires the UniversalBrowserWrite privilege. For information on security, see the Client-Side JavaScript Guide.
self.menubar.visible=false;
self.toolbar.visible=false;
self.locationbar.visible=false;
self.personalbar.visible=false;
self.scrollbars.visible=false;
self.statusbar.visible=false;
top property is a synonym for the topmost browser window, which is a document window or web browser window.top property refers to the topmost window that contains frames or nested framesets. Use the top property to refer to this ancestor window.
The value of the top property is
<object objectReference>where
objectReference is an internal reference.
top.close() closes the topmost ancestor window.
The statement top.length specifies the number of frames contained within the topmost ancestor window. When the topmost ancestor is defined as follows, top.length returns three:
<FRAMESET COLS="30%,40%,30%">The following example sets the background color of a frame called
<FRAME SRC=child1.htm NAME="childFrame1">
<FRAME SRC=child2.htm NAME="childFrame2">
<FRAME SRC=child3.htm NAME="childFrame3">
</FRAMESET>
myFrame to red. myFrame is a child of the topmost ancestor window.
top.myFrame.document.bgColor="red"
window property is a synonym for the current window or frame.window property refers to the current window or frame. That is, the value of this property is a synonym for the object itself.
Although you can use the window property as a synonym for the current frame, your code may be more readable if you use the self property. For example, window.name and self.name both specify the name of the current frame, but self.name may be easier to understand (because a frame is not displayed as a separate window).
Use the window property to disambiguate a property of the window object from a form or form element of the same name. You can also use the window property to make your code more readable.
The value of the window property is
<object nameAttribute>where
nameAttribute is the NAME attribute if window refers to a frame, or an internal reference if window refers to a window.
window.status is used to set the status property of the current window. This usage disambiguates the status property of the current window from a form called "status" within the current window.
<A HREF=""
onClick="this.href=pickRandomURL()"
onMouseOver="window.status='Pick a random URL' ; return true">
Go!</A>
window.self
Last Updated: 05/28/99 12:00:46